WordPress使い始めて、サイトの更新が面白くなってくる頃には、アップロードした画像の量がそこそこな量になってくると思います。
私自身そうなのですが、所有している他の情報サイトの記事書いてる時って一種のアドレナリンが分泌されているような、オラオラなテンションになっているので、画像をポンポン入れがち。
サイズ調整はするけど、データとしてのサーバーへの負荷まではあんまり頭が回らんのです。
んで、ふと気づくと前よりサイトの表示までがなんとなくもっさりしてきたような…。
こういったくだりを経験した時に、私が導入したのが『EWWW Image Optimizer』というプラグインです。
どんなプラグイン?
画像を圧縮して、表示を高速化してくれるクールなやつ。
しかも、導入後に新たに追加した画像はアップロードする時に自動で圧縮してくれます。
導入方法
WordPressの管理画面から
- プラグイン
- 新規追加
- 検索フォームに「EWWW Image Optimizer」入力
- 「EWWW Image Optimizer」の“今すぐインストール”を選択
- 有効化

既存データの圧縮
WordPressの管理画面から
メディア>一括最適化
「メディア」にポインタを乗せると、新たに表示される「一括最適化」を選択すればOKです。
画像が表示されない時の対処法
「EWWW Image Optimizer」を導入した途端に画像が表示されなくなるというトラブルがあります。
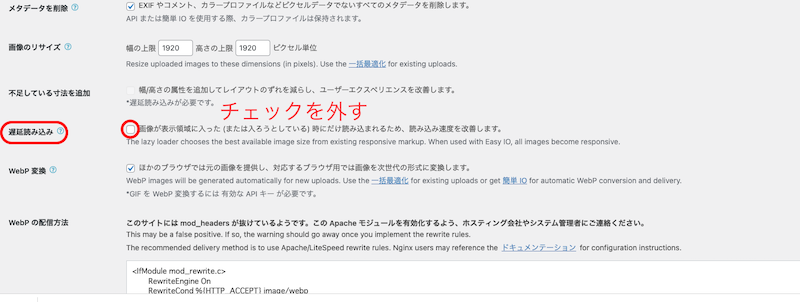
おおよその原因は「遅延読み込み」
“画像が表示領域に入った (または入ろうとしている) 時にだけ読み込まれるため、読み込み速度を改善します。”
と、素晴らしい機能っぽいですがこの子がやらかしてるのがほとんどです。なので
- 設定
- EWWW Image Optimizer
の順番で表示される、「遅延読み込み」のチェックを外せば、解決されます。

他サイトでも紹介されてるので、サラッと書かせていただきました。



